I created an alternative for producthunt which is NextGen Tools . You can launch your apps here to get support from community members. You can also get promoted if you get included in the top 3 of the week. I'll promote your app on my tiktok (with 40k+ followers) and youtube page. You can also embed the badge for social proof to increase trust with your users. Here is the link: https://nxgntools.com
 |
| Creating your own WALL-E |
First of all to introduce you to what nodejs can do, we will start with a small project and use an available third party library named Say.js for our text-to-speech program. With this you can build your own WALL-E.
npm i --save say
npm i --save lodash
Let's import them using:
const say = require('say');
const _ = require('lodash');
let's try if the say library is working by making the computer say Hello
World (literally of course!!!)
say.speak('Hello World');
😮 It does work right? Now remove that line and let's create something like a speech logger so that
everything we ex'ed on our todo list, the computer will let us know by
telling it to us loud and clear using the say library:
What this does is we wrapped our say.speak in a promise so that everytime we
call the logger the computer will stop and wait for the computer to finish
speaking before it executes the next line of code (after calling the
resolve() function).
If we did not do this you will hear all the texts being said all at the same time. 😩
If we did not do this you will hear all the texts being said all at the same time. 😩
So let's move on and create our simple todo program where we will use our
speech logger:
Now that we are done with the flow of the program let's create all of our
helper functions. Let's create our addToTodoList function, we call this
everytime we add a todo in our todo list.
What's a todo list without a way to mark it as done. So let's create that
function next:
And, lastly, we may need to create a function to let us know the remaining
todos we still need todo for the day:
You may see that we put a lot of await keyword everytime we used the logger
function, this is so that it tells the computer to wait till it finishes
that line of code (till the promise is resolved).
Once everything is ready and done we can now run the app by calling this:
runApp('Rob');
As you can notice, I passed a name in the runApp function so that the
computer can call us by our name. Run the program with:
node index.js
Conclusion
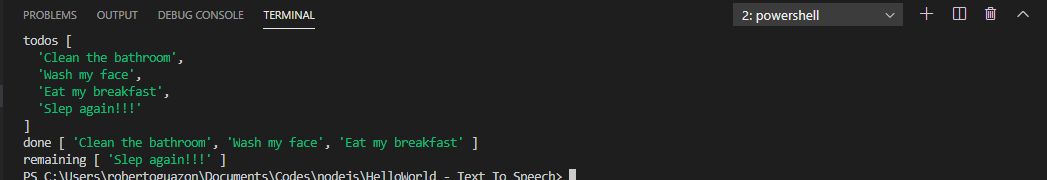
Creating a text to speech program nowadays is very easy because of the technology and third party libraries available in the node package manager. Below, I attached the audio and console logs from the program so you get the idea of what the apped does and that it works:
Here is the full source code for the project:
Here is the link to the github repo in case you want to clone it: https://github.com/doppelgunner/speech-to-text-to-do-list
Be sure to subscribe to my youtube channel for the video version and to my
newsletter so that you keep up to date with my latest tutorials. Thanks!
Ciao!

Comments
Post a Comment