I've been asked to teach about the DOM... but first and foremost what is the DOM?
Is it when you are angry and you say DOMmit!!! hehe Or
Is it your friend DOMinick???
Well kidding aside, the DOM just stands for Document Object Model (😅Sorry for joking but please continue reading the article - there are javascript examples below in codepen ).
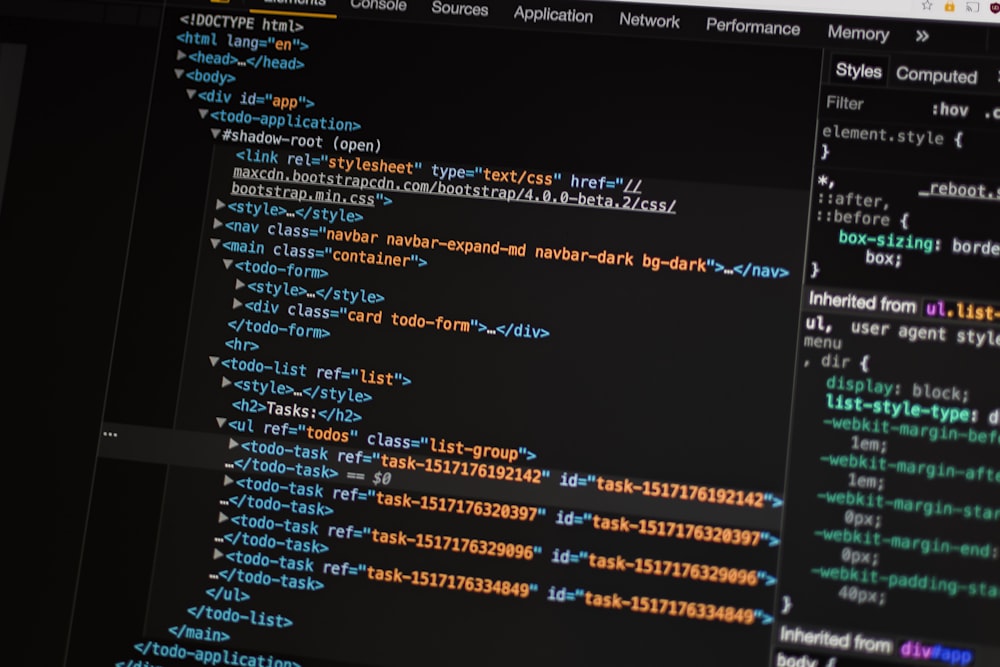
Browser is taking the HTML sent from the server and converting it to the DOM. so the browser is based on the DOM and not on the html and everytime we edit the dom using javascript it gets reflected on the screen.
Is the browser's internal programmatic representation of the web page. Which basically means one thing, you can manipulate the web page using the dom. and how do we do it? of course by using our favorite language, JAVASCRIPT!
Since the dom is more or less an object in javascript, it contains several function to access, modify and delete certain elements. If you are familiar with jquery and this one liner code here like: document.querySelect("body")
then you are already using the dom.
This is important because at some point maybe we wanna animate something that even css can't do or just listen to events, delete some buttons etc. the possibilities our endless when we use the power of dom and javascript together.
For example you might want to add a class for all the html elements that you want to show/remove everytime you click the toggle button (and remember this is plain old javascript):
See the Pen Toggle hide class name using vanilla javascript by Noobie Programmer (@noobieprogrammer) on CodePen.
And sometimes you want to create a list of data and you might want to add an input box try this:
See the Pen Javascript - add elements using plain old javascript by Noobie Programmer (@noobieprogrammer) on CodePen.
Ever heard of jquery? it's a javascript library to manipulate the DOM easier. let's try to remake the two first code above using jquery with less code:
See the Pen bGpMyyp by Noobie Programmer (@noobieprogrammer) on CodePen.
It's reactive right? that's why it's so powerful and why also react and other frameworks uses it to update pages on html.
Also, if you are using certain frameworks like ReactJS put in mind that most
of the time you are updating the virtual DOM which they created so that the
developers will produce an even less buggy code since many things can go wrong
when updating the DOM.
Going back to the basics strengthens your foundation.
If you like to learn more, buy the best book for learning javascript: https://amzn.to/3hOnqUW
Loving the article? Then please follow:
👉 Youtube
to keep you up to date with my new tutorials!!! 💓💓💓
Resources:

Nice article, its very informative content..thanks for sharing...Waiting for the next update.
ReplyDeletewhat is swift language?
Advantages of swift programming language